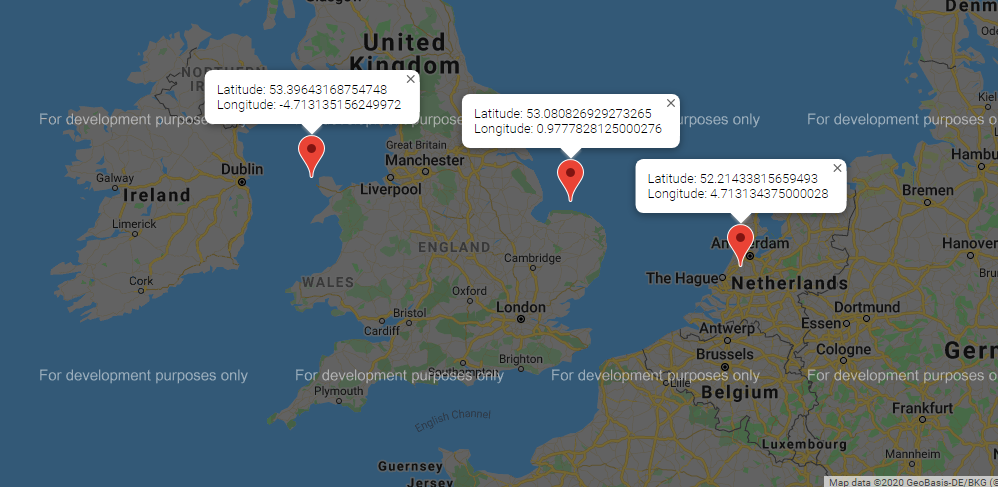
Click on map and get Longitude -Latitude.
How To Get Longitude – Latitude When Clicked On Map?
<div id="MyMap" style="width:100%;height:500px;"></div>
<script>
function myMap() {
var mapCanvas = document.getElementById("MyMap");
var myCenter=new google.maps.LatLng(51.508742,-0.120850);
var mapOptions = {center: myCenter, zoom: 5};
var map = new google.maps.Map(mapCanvas, mapOptions);
google.maps.event.addListener(map,'click', function(event) {
LocationMarker(map, event.latLng);
});
}
function LocationMarker(map, location) {
var marker = new google.maps.Marker({
position: location,
map: map
});
var infowindow = new google.maps.InfoWindow({
content: 'Latitude: ' + location.lat() + '<br>Longitude: ' + location.lng()
});
infowindow.open(map,marker);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YourKey&callback=myMap"></script>
//Get API key from Google.
//Read more at: https://developers.google.com/maps/documentation/javascript/get-api-key